About me
I'm passionate about improving everyday life through technology.
I build scalable, performant websites and web apps using Vue, React, and Vanilla JS, using code that is modular, focused on accessibility, and tested end‑to‑end.
I love JavaScript, and am continually exploring new technologies and building fun side projects in my spare time.
View my workWork Samples

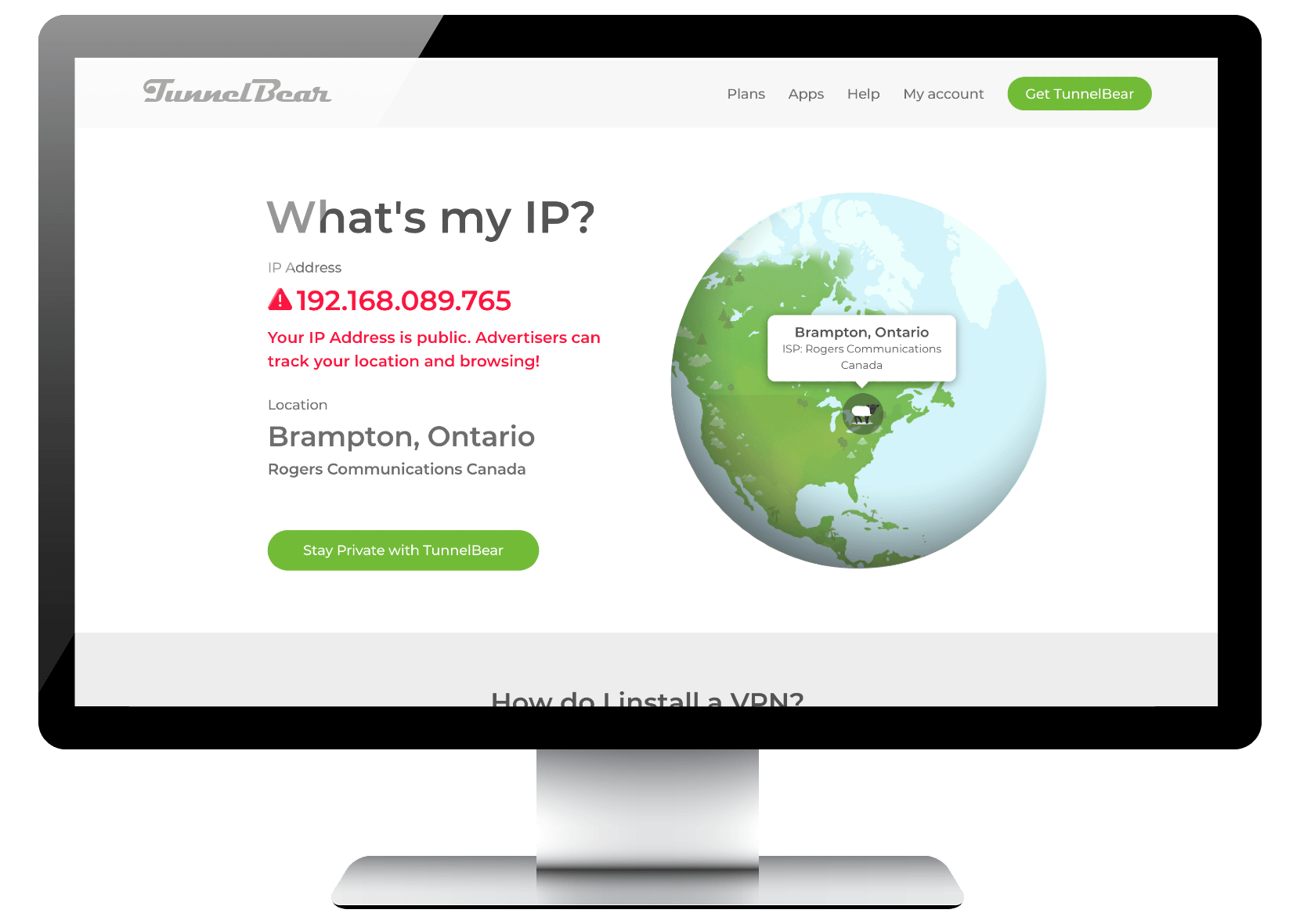
What's My IP?
I used VueJS, Webpack and the map library Leaflet to build an IP tracker that identifies the user's location and determines whether their connection is encrypted with a TunnelBear VPN.
VueJS, JavaScript, Webpack, Leaflet, HTML, CSS, Stylus

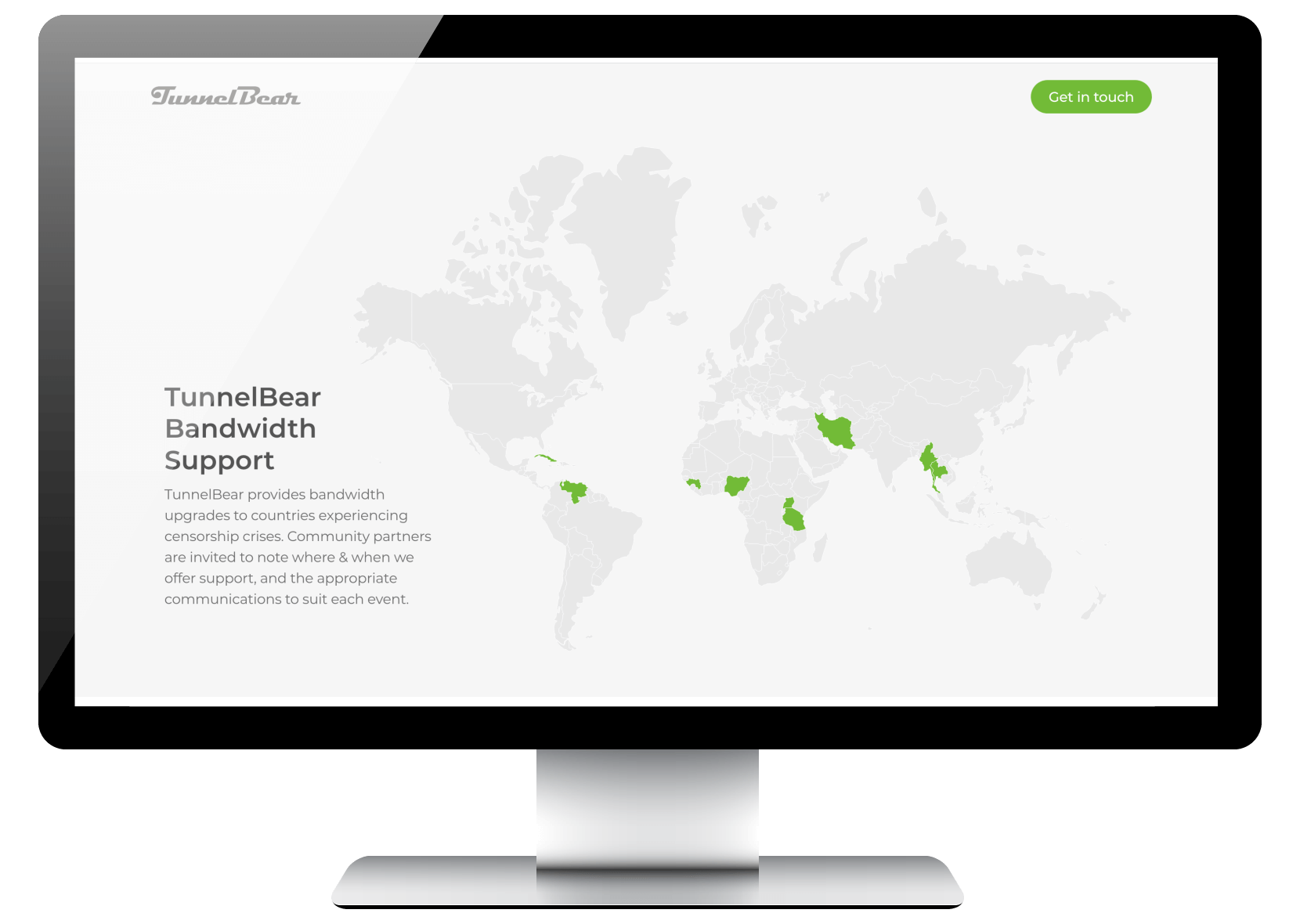
Bandwidth Support
Using VueJS and Webpack, I built a world map that highlights countries where TunnelBear offers bandwidth bonuses to counter censorship. The map can be updated and customized by non-developers via the Butter CMS.
VueJS, JavaScript, Butter, HTML, CSS, Stylus
Skills
Tools
Webpack
NPM, Terminal
Git, GitHub
Github actions
JAMStack/Netlify
Cypress
CMS: Butter, Ghost
Jira; Figma
Browserstack Automate
Languages
JavaScript
HTML
CSS, Stylus, SASS
Frameworks
Vue JS
Nuxt
React
Node JS
Knowledge
REST API’s, Firebase
Serverless deploys
Website optimization
Google Lighthouse metrics
E2E testing
Accessibility
Responsive UI/UX & design
Flexbox, Grid
Get in touch
I'd love to discuss ideas or help answer any questions you have. Send me a message and I'll be in touch!
seth.poulin@gmail.com